リッチメニューの画像サイズとタップ領域設定
カスタムリッチメニュー作成時の画像サイズとタップ領域の設定について詳しくご説明いたします。
画像サイズとタップ領域の指定について
COMSBIでは、リッチメニューの背景画像として、下記表の6パターンの画像サイズをアップロードできます。
| テンプレート大 | テンプレート小 |
|---|---|
| 2,500 px × 1,686 px | 2,500 px × 843 px |
| 1,200 px × 810 px | 1,200 px × 405 px |
| 800 px × 540 px | 800 px × 270 px |
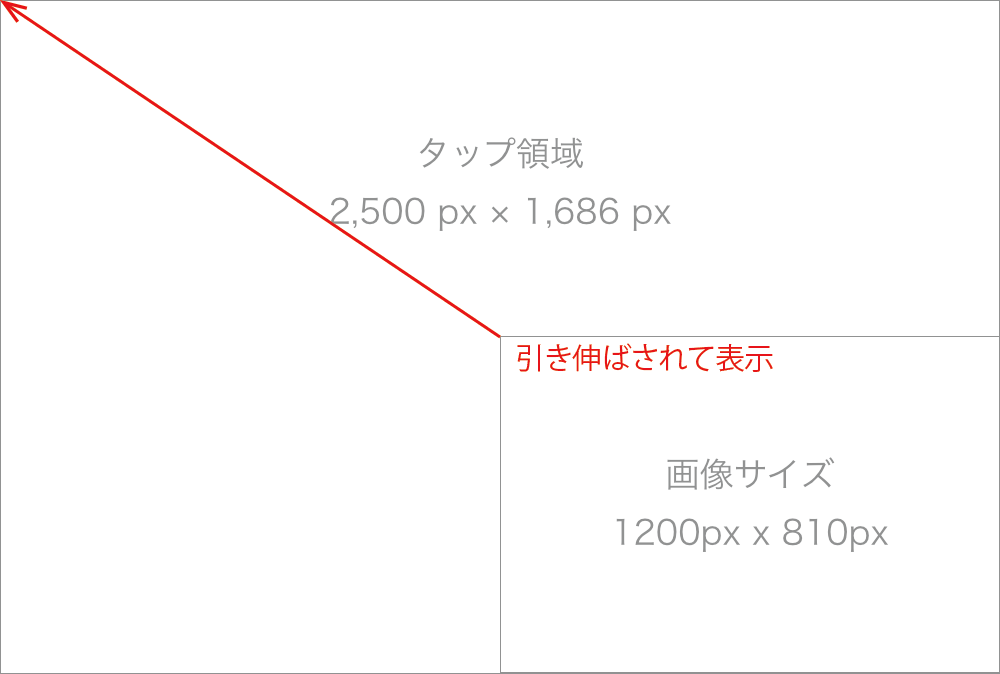
ただしCOMSBI上では、リッチメニュー作成時に、テンプレート大・テンプレート小の画像サイズをそれぞれ一番大きなサイズに引き伸ばします。
高解像度な画像で作成するとメニューが綺麗に表示されますが、ファイルサイズが大きくなると表示するまでに時間がかかってしまいます。画像の解像度は72ppiで保存するなど、ファイルサイズが大きくなりすぎないようご注意ください。
- テンプレート大
- 「1,200 px × 810 px」または「800 px × 540 px」のサイズの背景画像をアップロードした場合、「2,500 px × 1,686 px」に引き伸ばされてリッチメニューが作成されます。
- テンプレート小
- 「1,200 px × 405 px」または「800 px × 270 px」のサイズの背景画像をアップロードした場合、「2,500 px × 843 px」に引き伸ばされてリッチメニューが作成されます。
またリッチメニューでは、タップ領域を任意のサイズに分割し、分割した領域に対してそれぞれアクションを設定することができますが、上記の理由でタップ領域は以下の範囲で指定します。
- テンプレート大:「2,500 px × 1,686 px」の範囲で指定します。
- テンプレート小:「2,500 px × 843 px」の範囲で指定します。

タップ領域の設定方法
タップ領域は大きく分けて二通りの設定方法があります。
- 1から追加していく方法
- デザインに近いテンプレートを選択して修正する方法
1から追加していく方法
初めて作成する場合はまずこの方法からお試しください。
「+ アクションを追加」をクリックして1からタップ領域を追加設定するやり方です。
簡単なサンプルを見てみましょう。ここではテンプレート大のリッチメニューを左右に二分割するタップ領域を指定します。
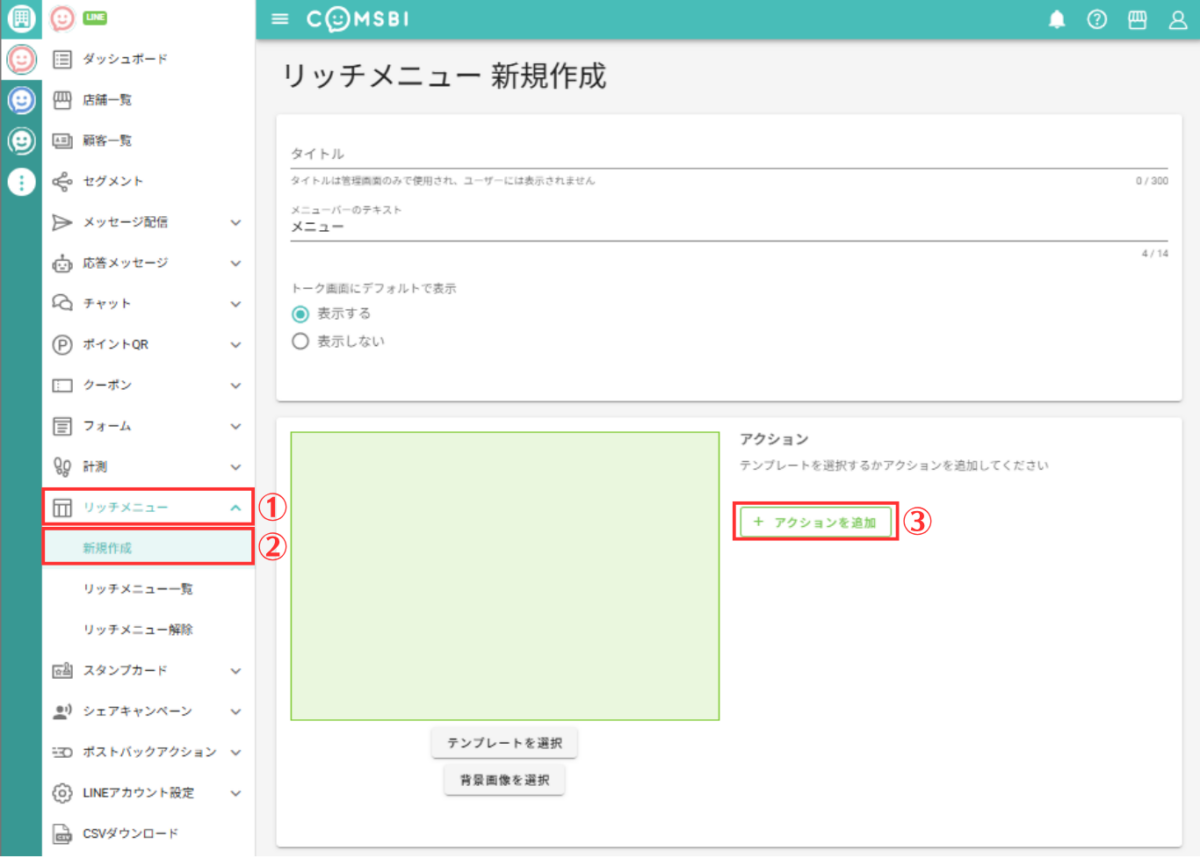
- 左側のメニューバーの中から「リッチメニュー」をクリックしてください。
- プルダウンメニューが表示されたら「新規作成」を選びます。
- リッチメニュー新規作成画面から「+ アクションを追加」をクリックします。

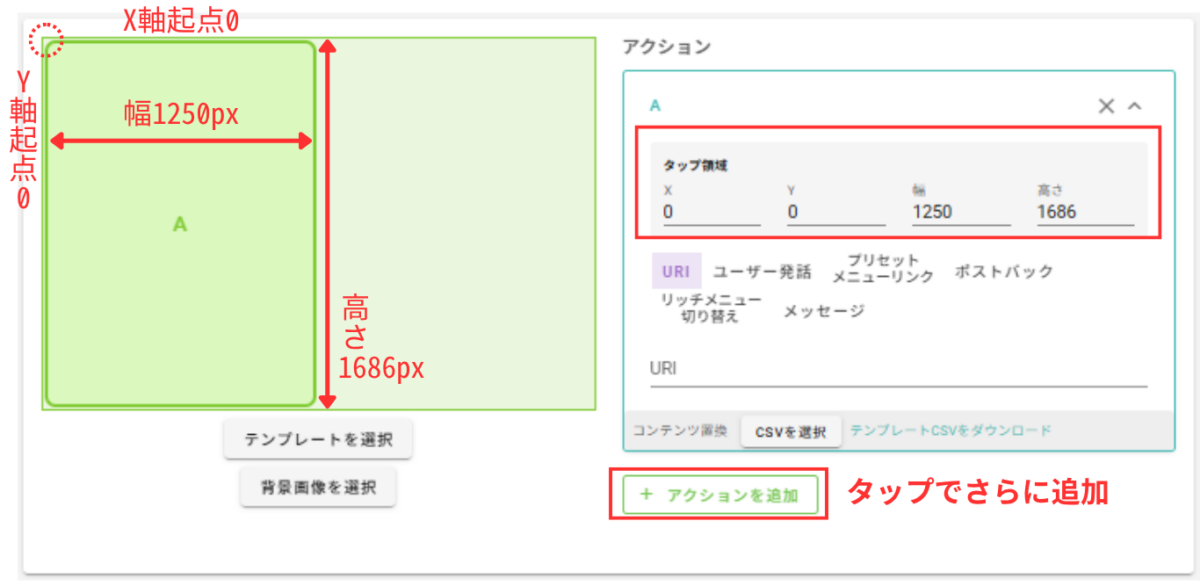
- 左上をX軸とY軸の起点0として、幅1250px、高さ1686pxのタップ領域を追加して左半分のタップ領域Aを設定します。
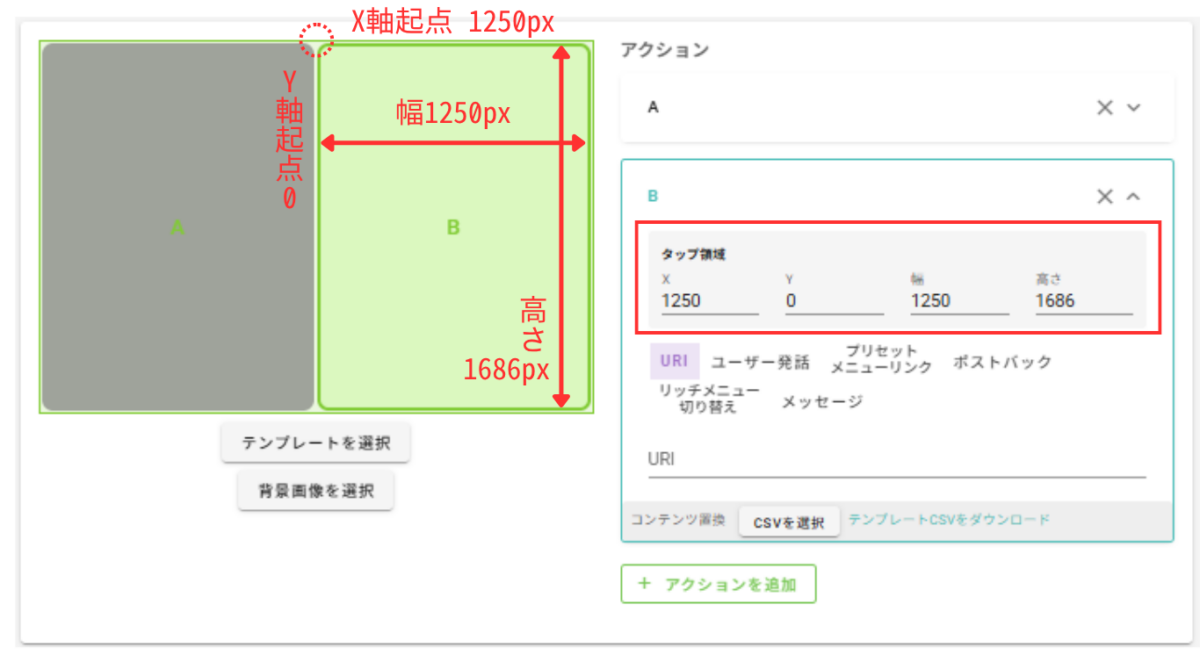
- さらに右側にも追加するために「+ アクションを追加」をクリックします。

右側のタップ領域Bは、X軸1250px、Y軸0、幅 1250px、高さ1686pxで設定が完了です。

デザインに近いテンプレートを選択して修正する方法
複数のタップ領域があった場合に、1からタップ領域を追加するよりも、あらかじめ用意されているテンプレートを選択してタップ領域を増減させた方がスムーズに作成できる場合があります。
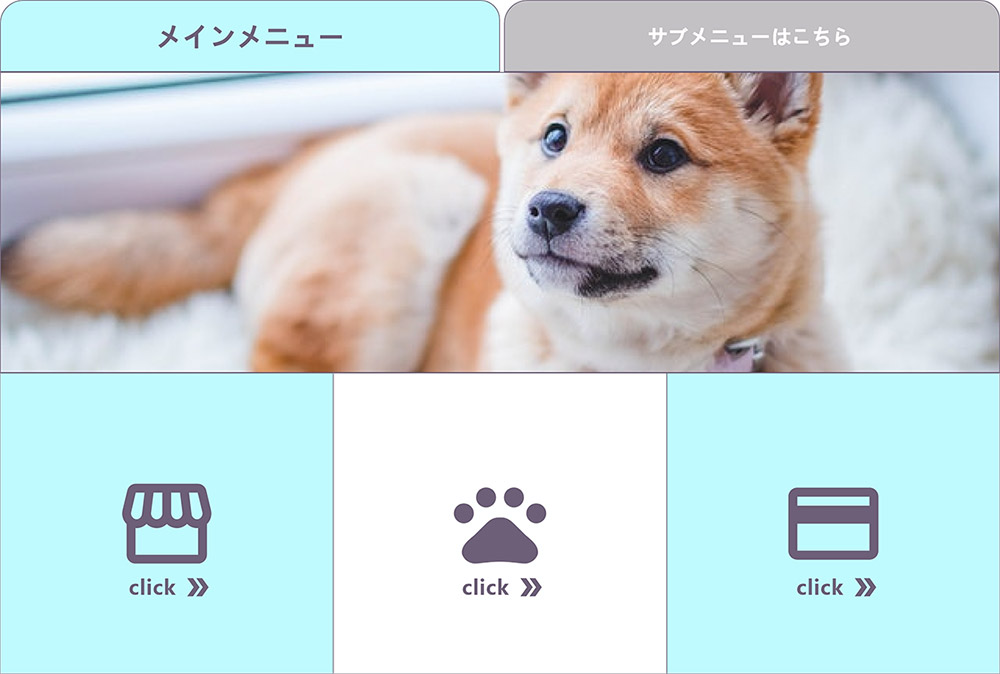
サンプルで下記のようなメニューデザインのタップ領域を設定してみます。

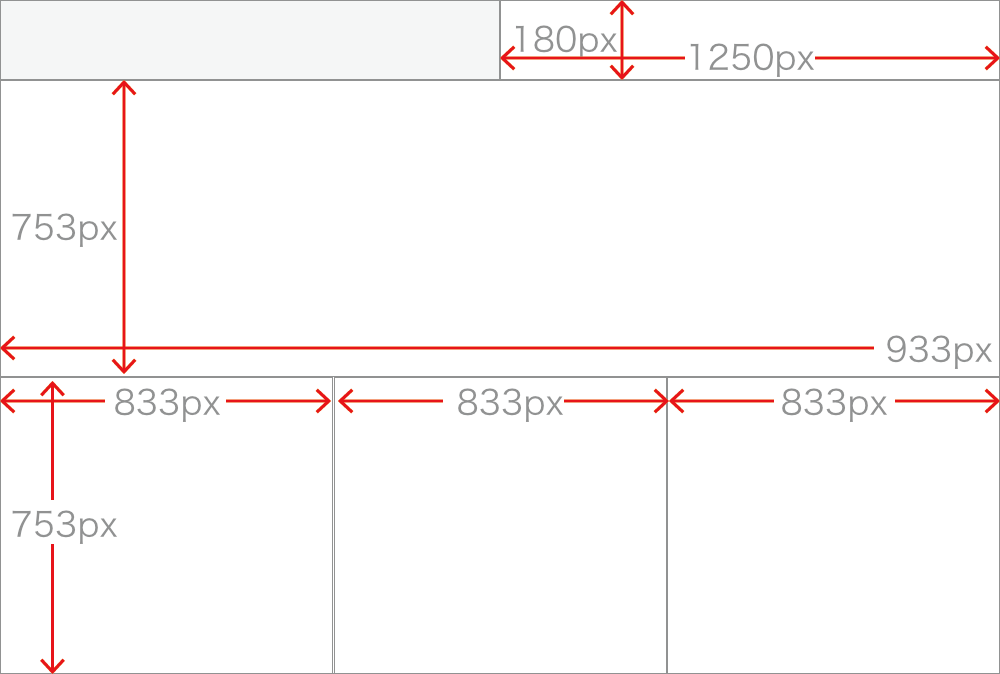
座標や幅、高さは下図サンプルのようになります。左上のタップ領域は設定しません。

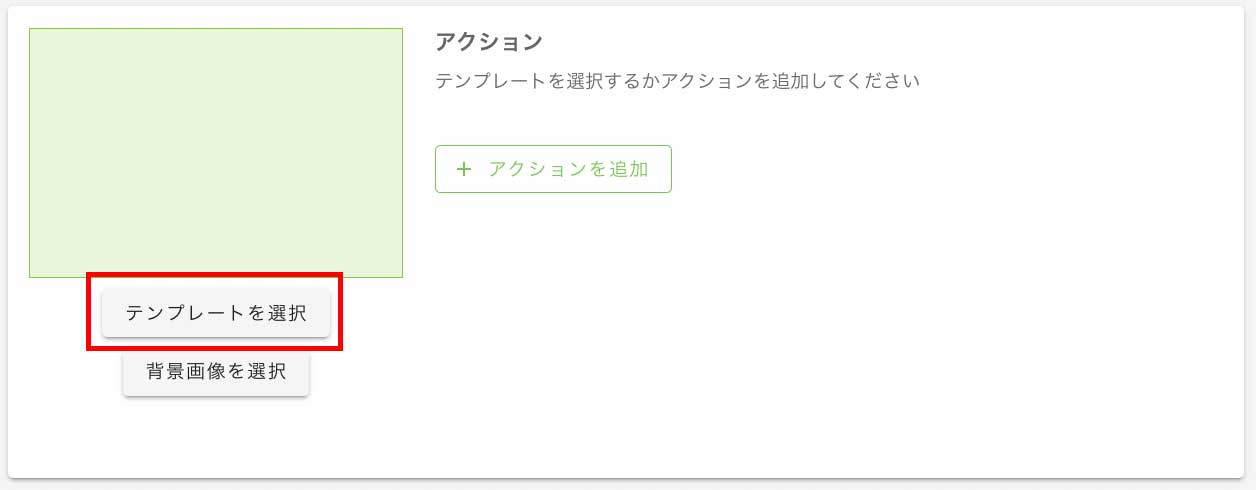
まずは「テンプレートを選択」をクリックします。

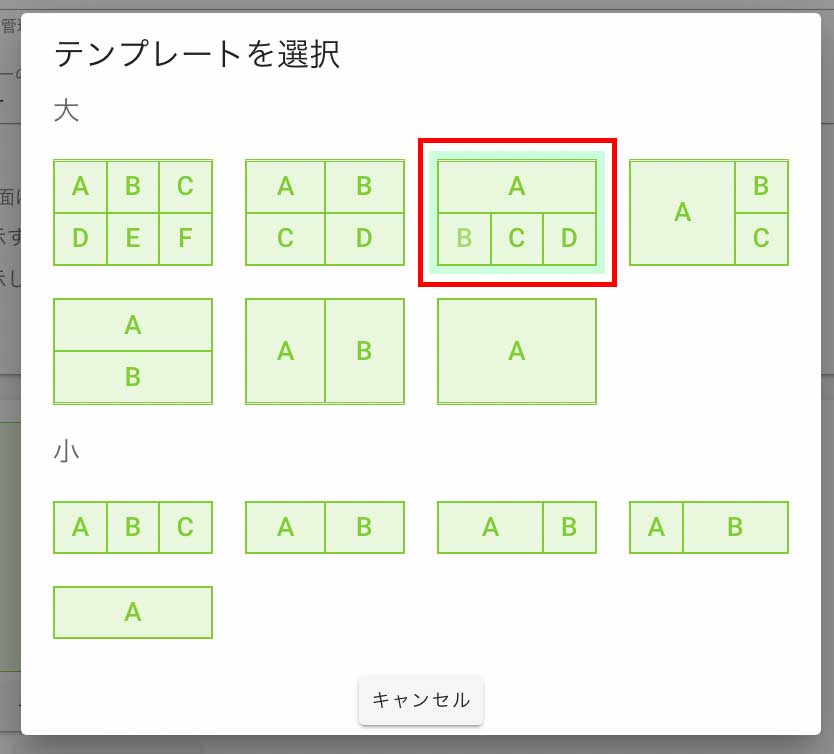
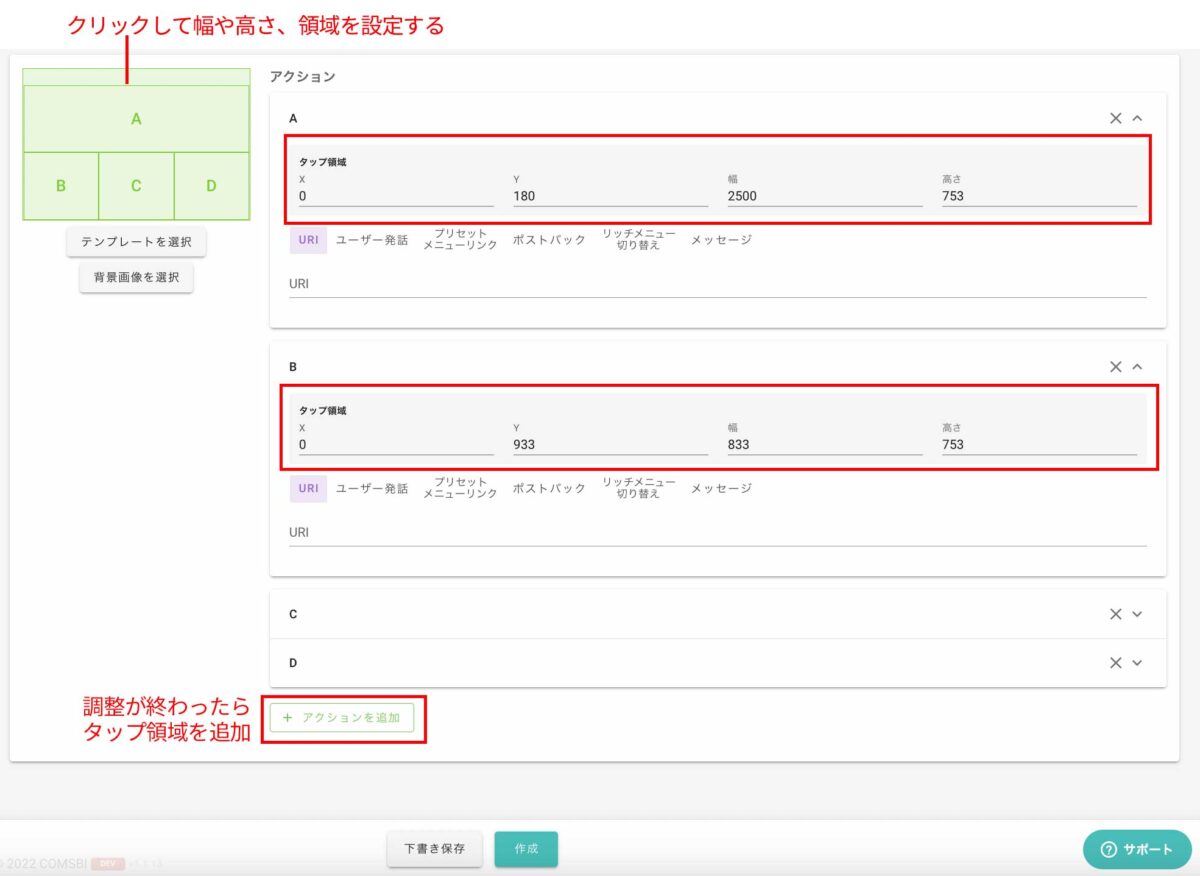
サンプルのメニューデザインに近いのは下記のテンプレートなので、これを選択します。このタップ領域の座標や幅、高さを調整し、さらに右上にタップ領域を一つ追加する流れです。

画面が切り替わったら、A〜Dのそれぞれのタップ領域をクリックしてX座標、Y座標、幅、高さをそれぞれ調整します。調整が終わったら「+ アクションを追加」をクリックして更にタップ領域を追加します。

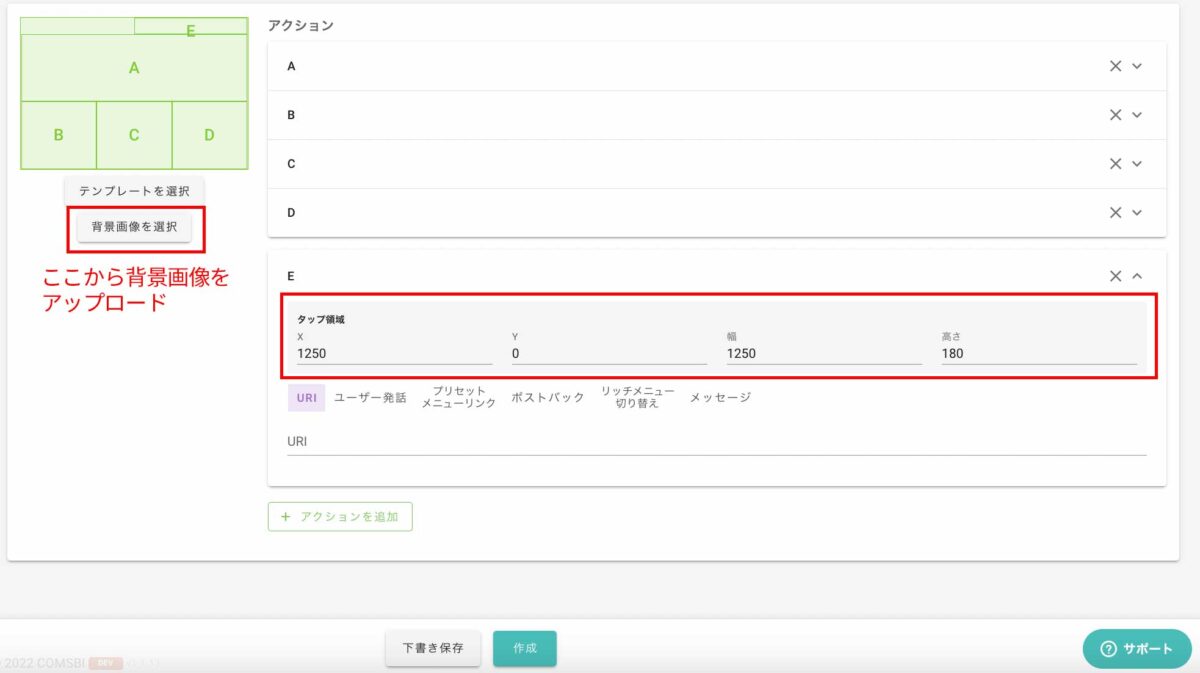
追加したタップ領域のX座標、Y座標、幅、高さをそれぞれ調整して、画像をアップロードすれば作業は終わりです。

領域を削除する方法
テンプレートから領域を削除したい場合は、「×」印をクリックしてください。

次のステップ:リッチメニュー一覧