リッチメニューの切り替え
ここでは、リッチメニュー切替えアクションを使用して、2枚のリッチメニューをタブ切り替えのように切り替える方法を紹介します。
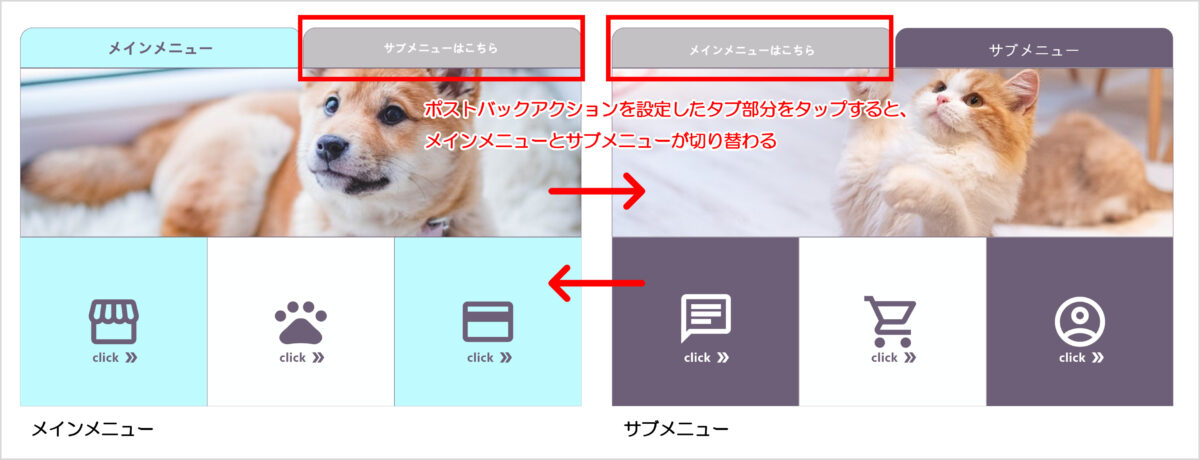
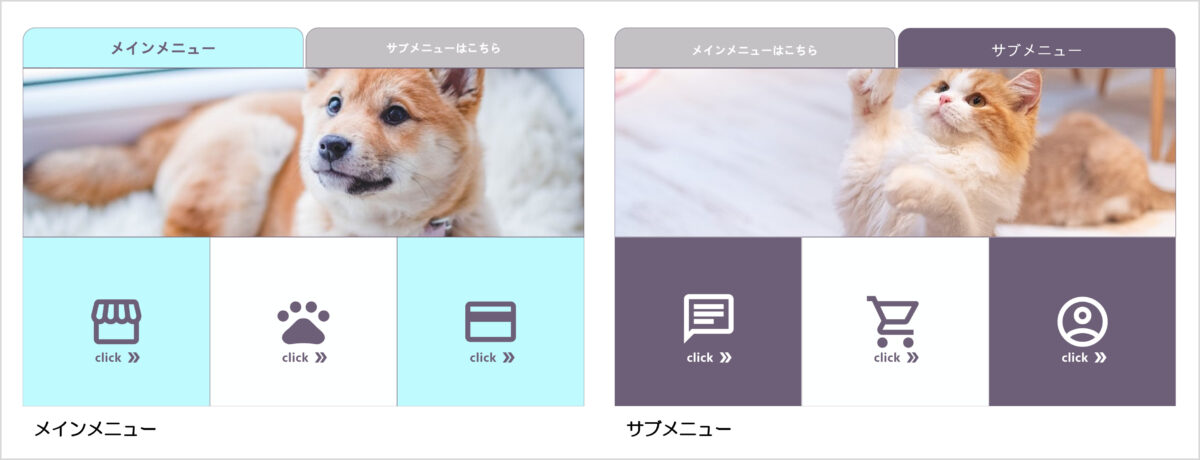
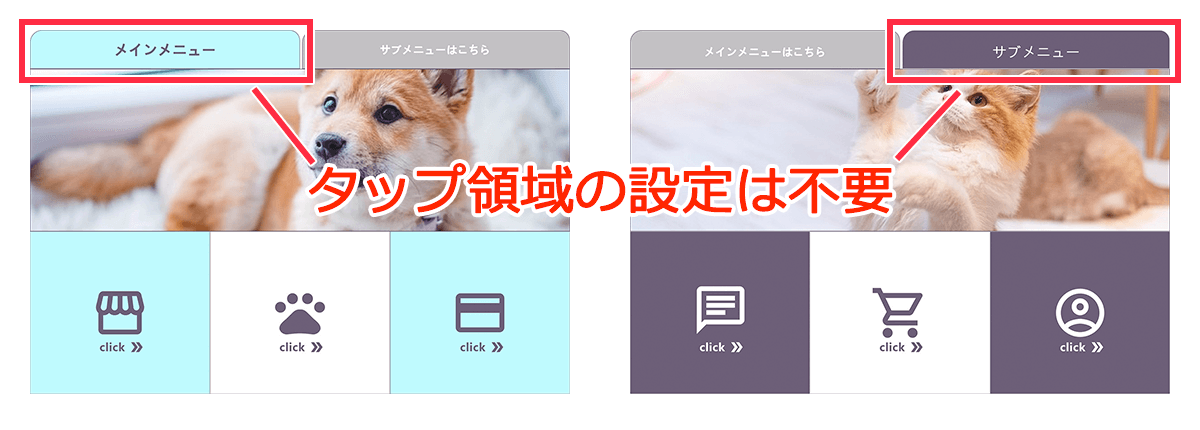
メインメニューとサブメニューを切り替える例
例として、下図のような「メインメニュー」と「サブメニュー」用のリッチメニューを切り替える方法を紹介します。

切り替えメニューの作成手順
Step1 メインメニューとサブメニューの画像の準備
まずは、タブ領域が含まれるメインメニューとサブメニューの画像をご用意ください。

Step2 メインメニューを下書き保存
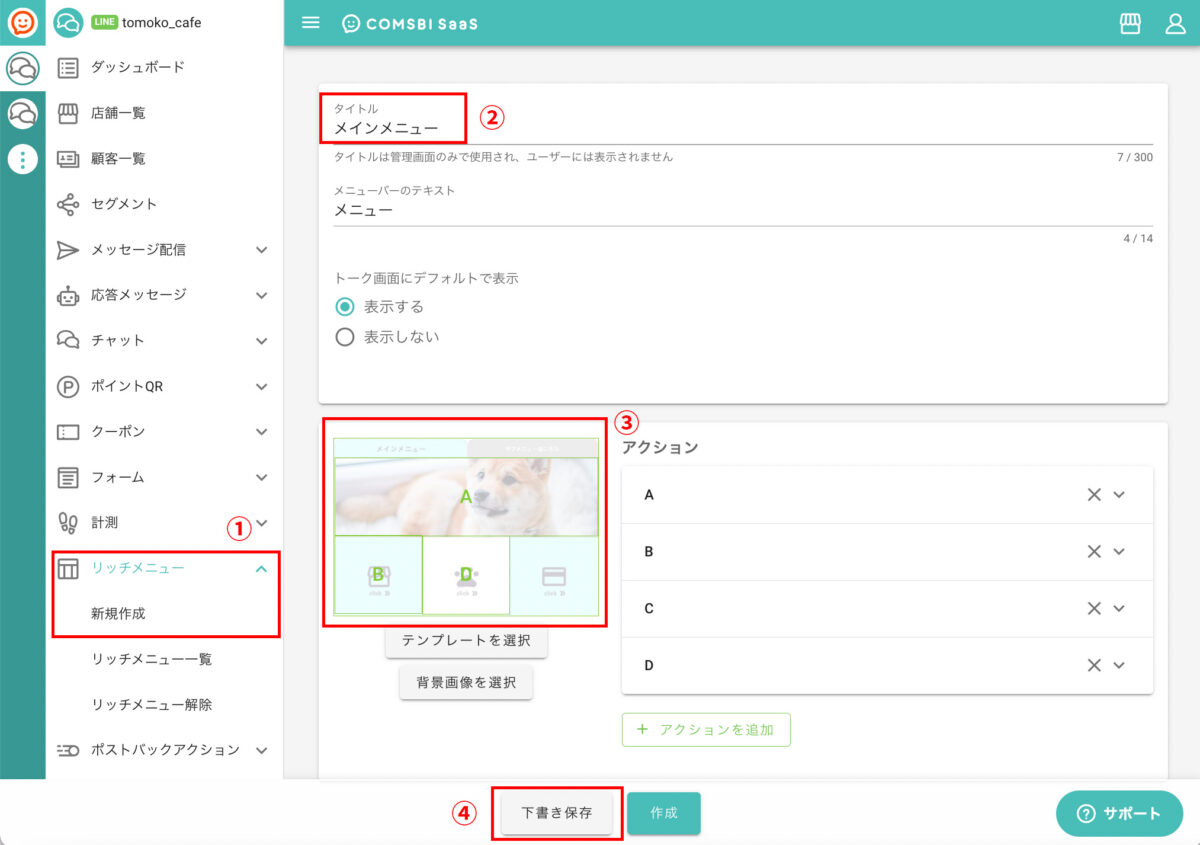
LINE アカウント操作画面の「リッチメニュー新規作成」画面で、以下のように設定してメインメニューを「下書き保存」します(リッチメニューの作成方法の詳細についてはこちら)。
- リッチメニューのプルダウンの中から「新規作成」をクリック
- タイトル欄にタイトルを入力(タイトル名はお好きなもので構いませんが、区別しやすいものがおすすめです)
- 「背景画像を選択」ボタンを押して、背景をアップロードします。
- 「下書き保存」をクリック
★リッチメニューの作成後の編集はできません。
後でリッチメニュー切替えアクションを設定する必要があるため、必ず「下書き保存」してください。

Step3 サブメニューを下書き保存
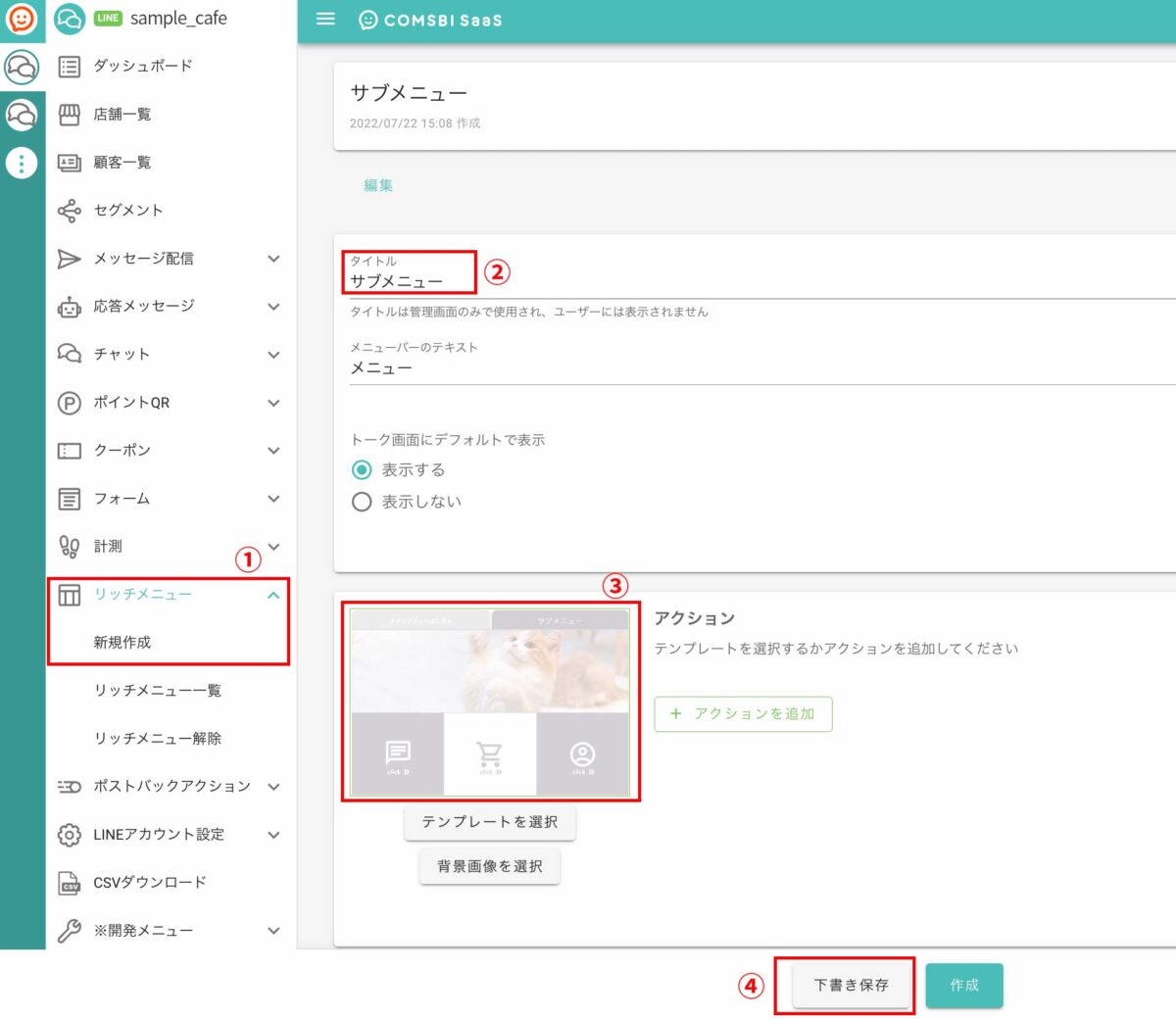
同様に、LINE アカウント操作画面の「リッチメニュー新規作成」画面で、以下のように設定してサブメニューを「下書き保存」します(リッチメニューの作成方法の詳細についてはこちら)。
- リッチメニューのプルダウンから「新規作成」をクリック
- タイトル欄にタイトルを入力(タイトル名はお好きなもので構いませんが、区別しやすいものがおすすめです)
- 「背景画像を選択」ボタンを押して、背景をアップロードします。
- 「下書き保存」をクリック
リッチメニューの作成後の編集はできません。
後でリッチメニュー切替えアクションを設定する必要があるため、必ず「下書き保存」してください。

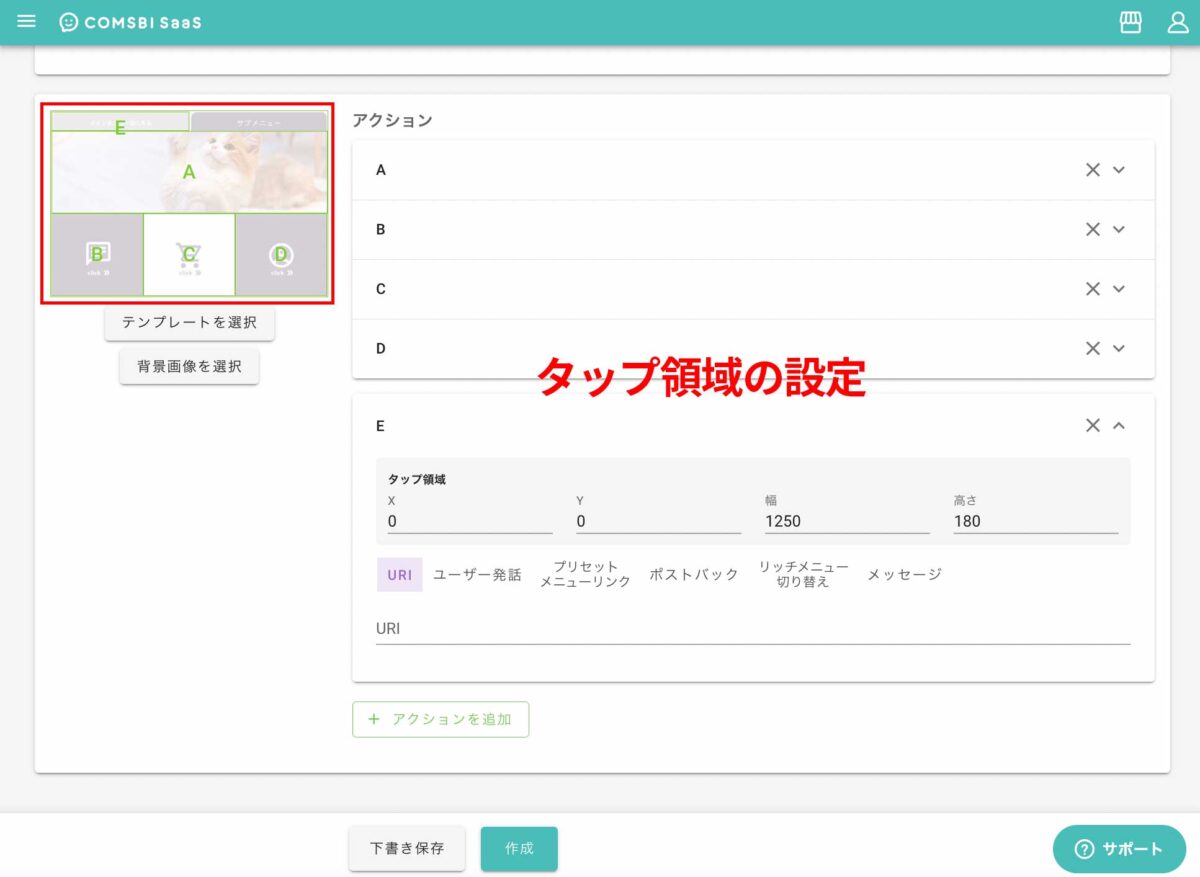
Step4 メインメニューのタップ領域設定
続いては、お客さまがリッチメニューをタップした時のアクションを設定するためにタップ領域設定を行います。
ただし、下のサンプル画像において、メインメニューの「メインメニュー」領域、サブメニューの「サブメニュー」領域の設定は不要です。

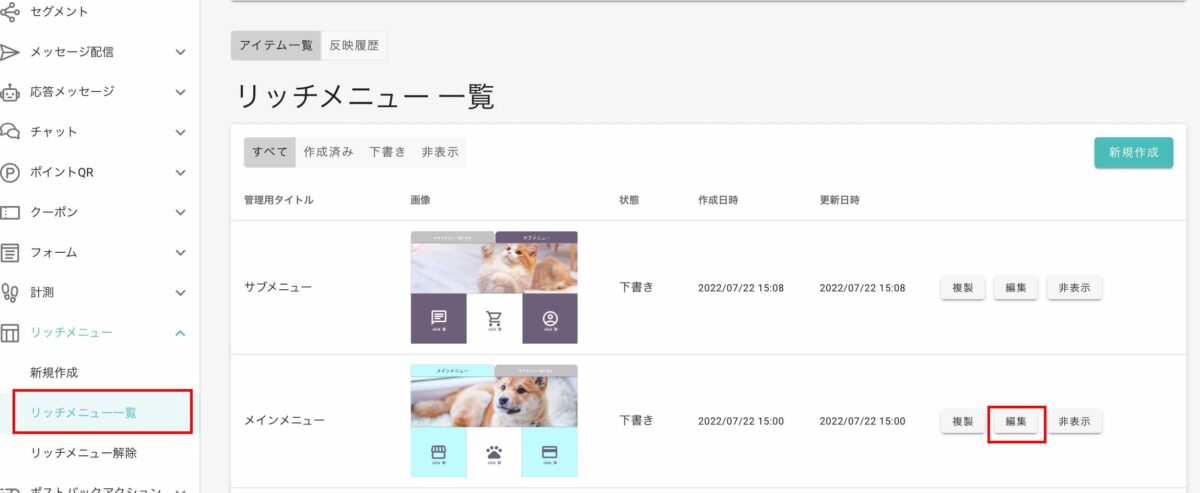
「リッチメニュー一覧」から、下書き保存したメインリッチメニューの「編集」をクリックしします。

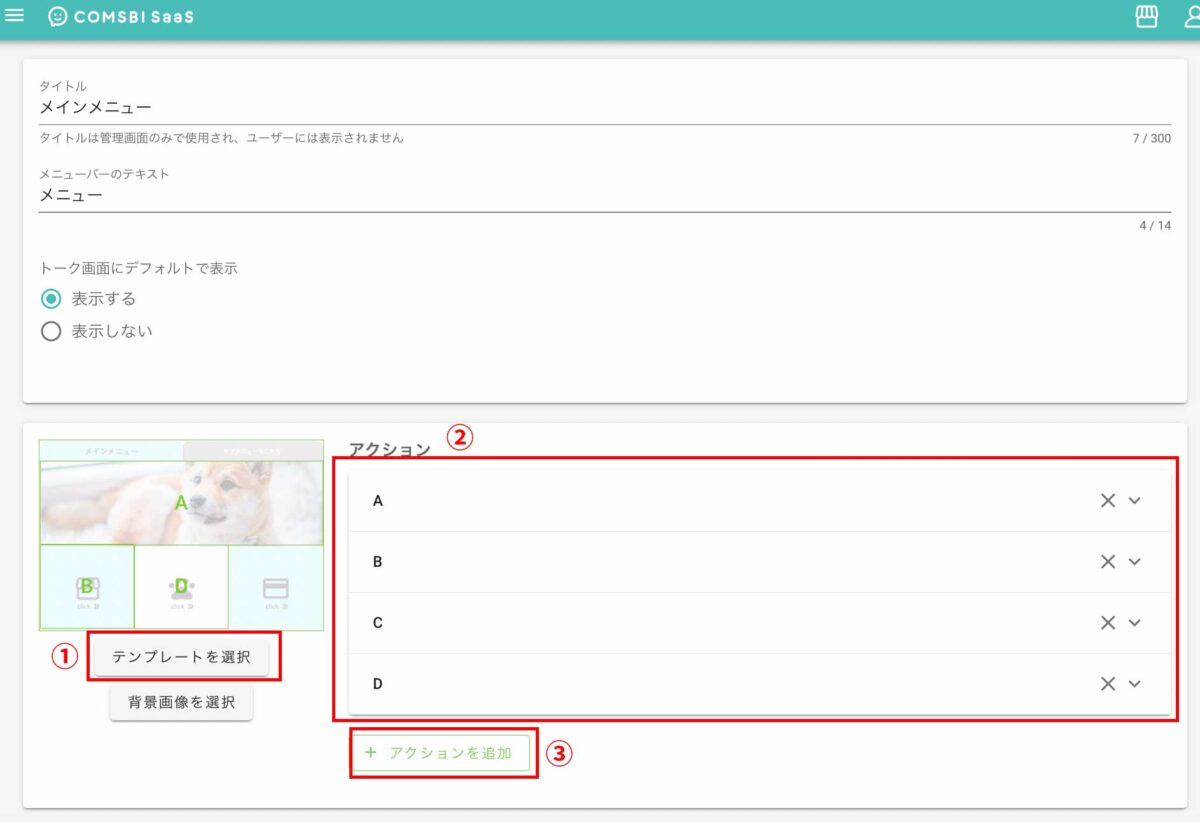
- 「テンプレートを選択」ボタンを押し、作成した画像のデザインに近いメニューテンプレートを選択します
- 選択したテンプレートのタップ領域数が、作成した画像の領域数よりも多い場合には「 X 」クリックでタップ領域を削除できます
- 選択したテンプレートのタップ領域数が、作成した画像の領域数よりも少ない場合には「+ アクション追加」クリックでタップ領域を追加してください

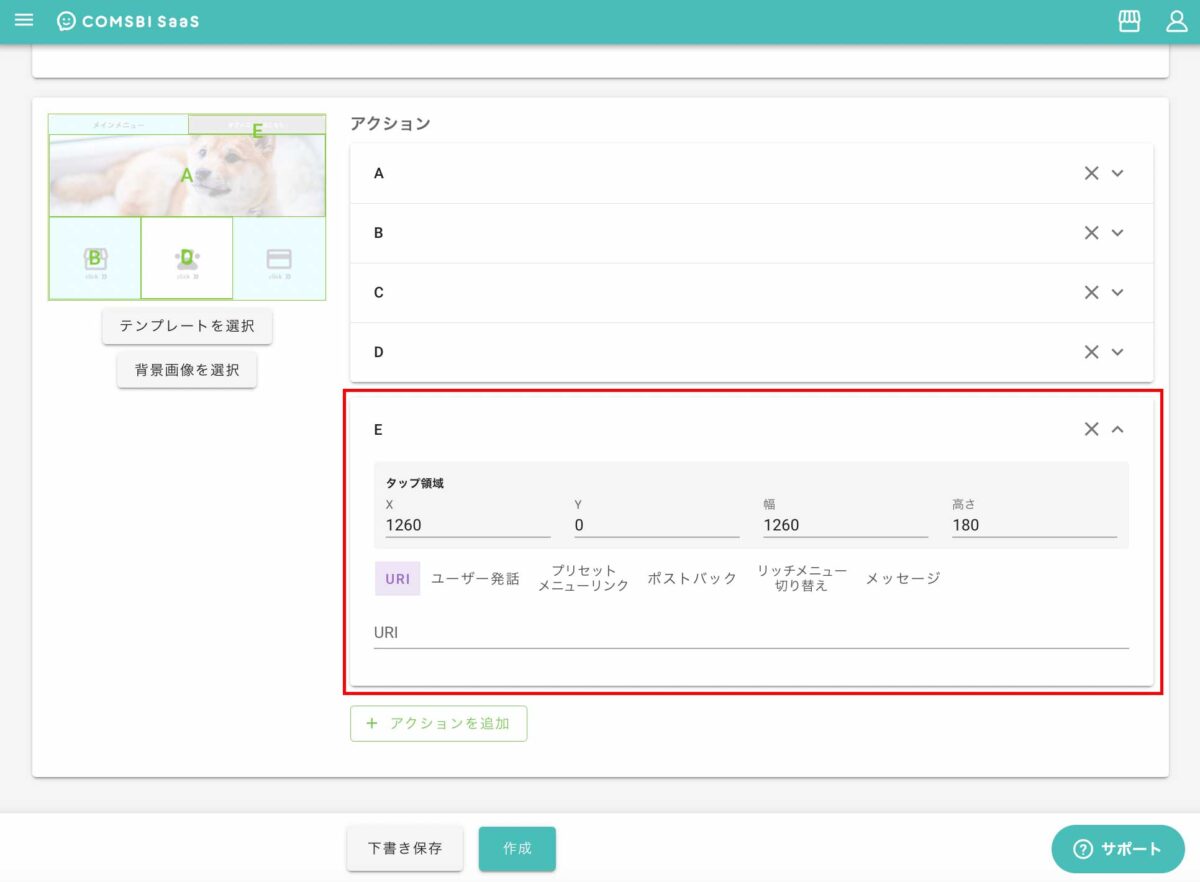
上の画像では、タップ領域が足りないので③「+ アクションを追加」でタップ領域Eを追加します。
タップ領域の数を調整した後は、それぞれのタップ領域の「X座標、Y座標、幅、高さ」を入力して、タップ領域が作成した画像のデザインと同じになるように調整してください。
サンプル画像の場合、左上の「メインメニュー」のタップ領域は設定しません。

| アクション | X座標 | Y座標 | 幅 | 高さ |
|---|---|---|---|---|
| E | 1250 | 0 | 1250 | 180 |
| A | 0 | 180 | 2500 | 753 |
| B | 0 | 933 | 833 | 753 |
| C | 833 | 933 | 833 | 753 |
| D | 1666 | 933 | 833 | 753 |
Step5 メインメニューのリッチメニュー切り替え設定
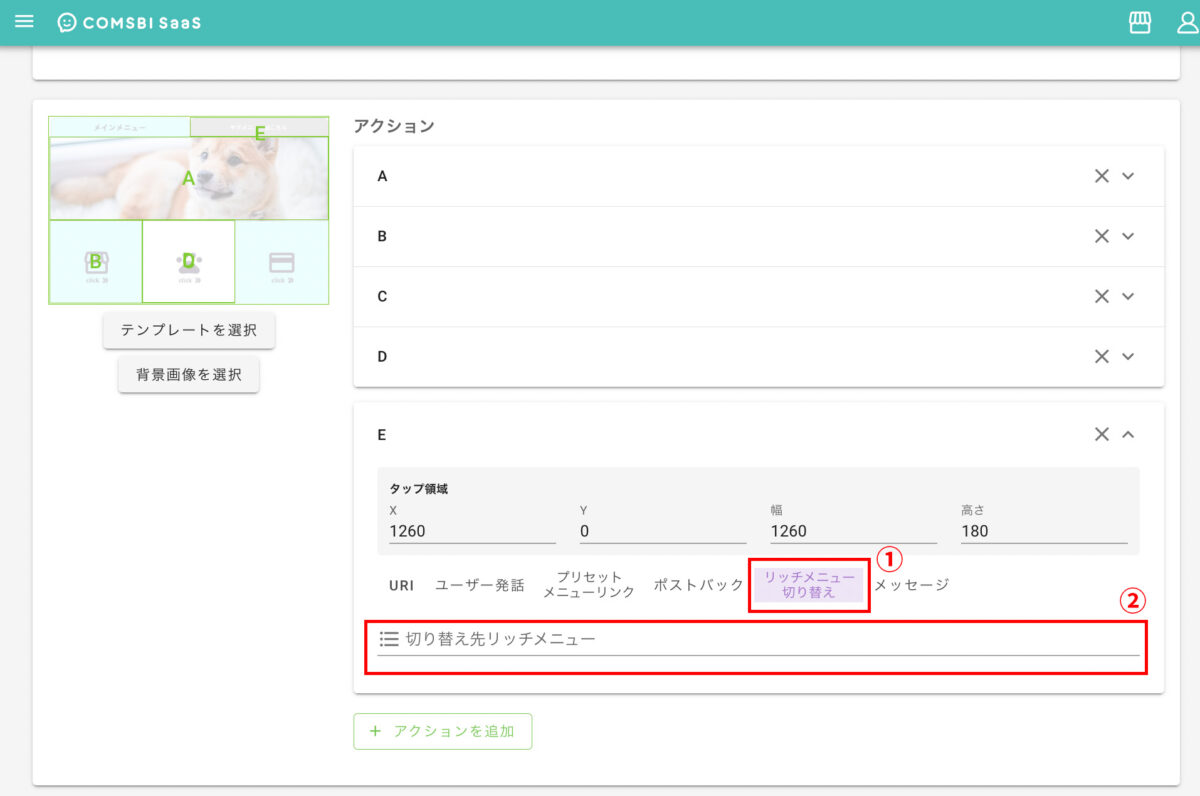
次に、メインメニューからサブメニューへ切り替えるためのリッチメニュー切り替えアクションを設定します。サンプル画像の場合は、画像右上のタップ領域 E に設定します。
- 「リッチメニュー切り替え」アクションをクリック
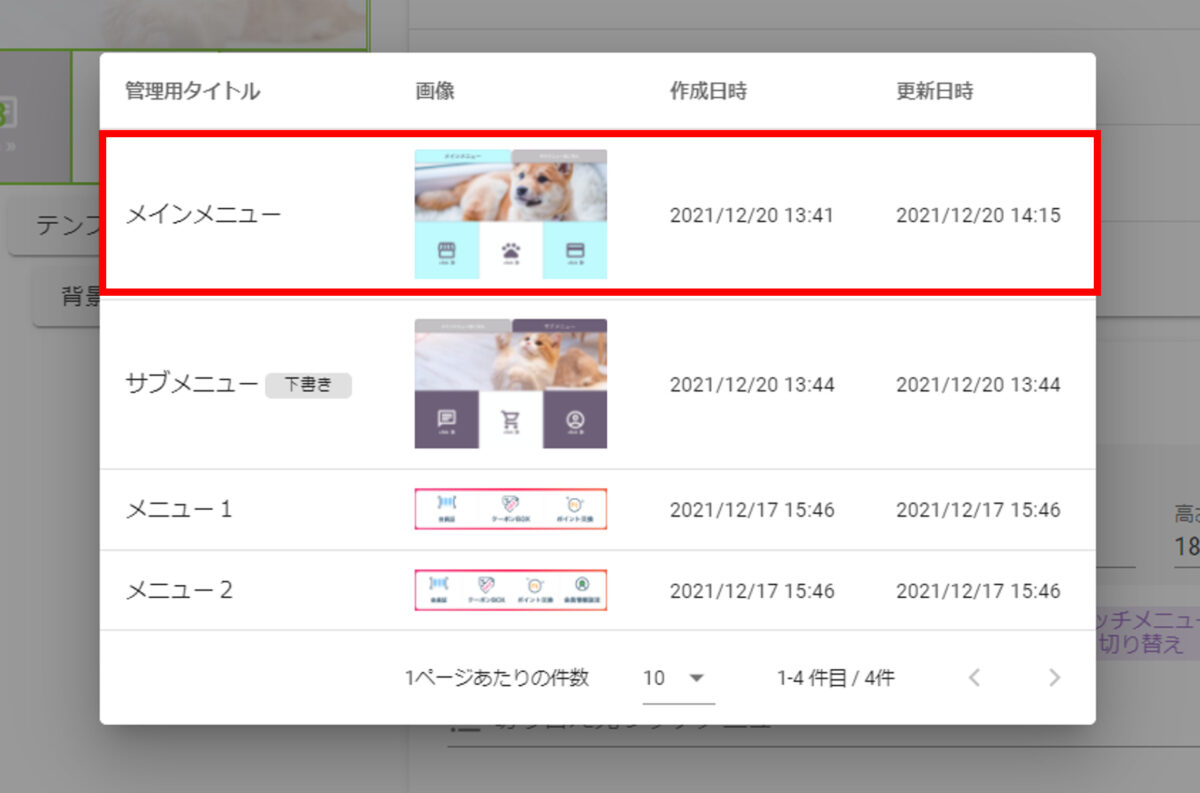
- 「切り替え先リッチメニュー」の欄をクリック

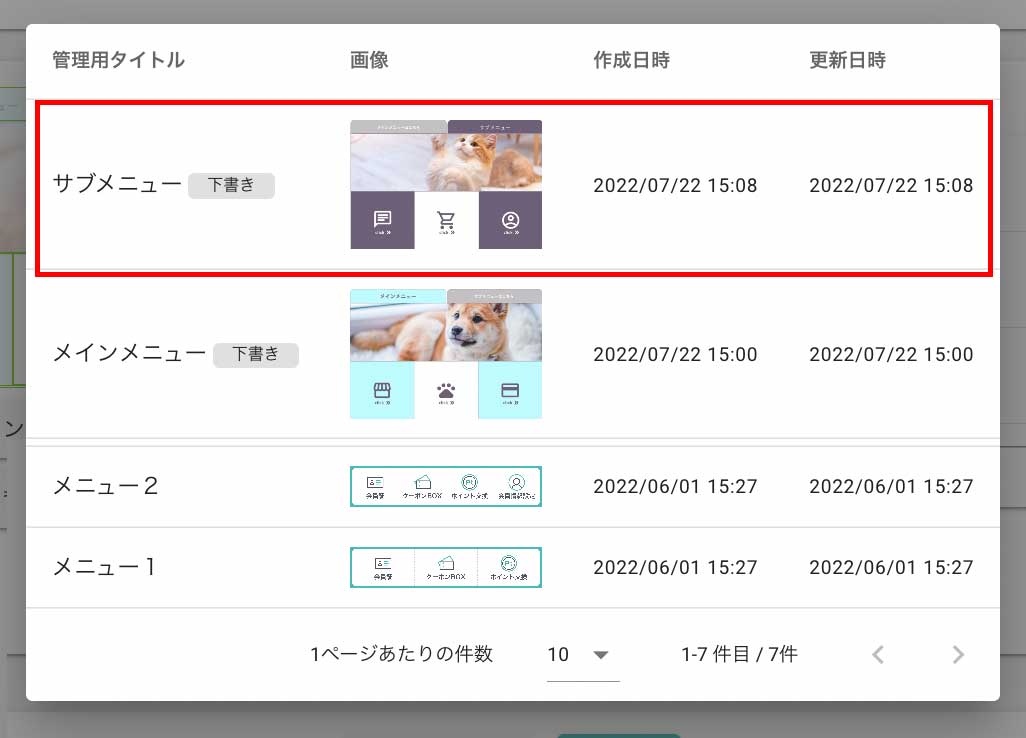
下書き保存済みまたは作成済みのリッチメニューの一覧が表示されますので、下書き保存中の「サブメニュー」を選択します。

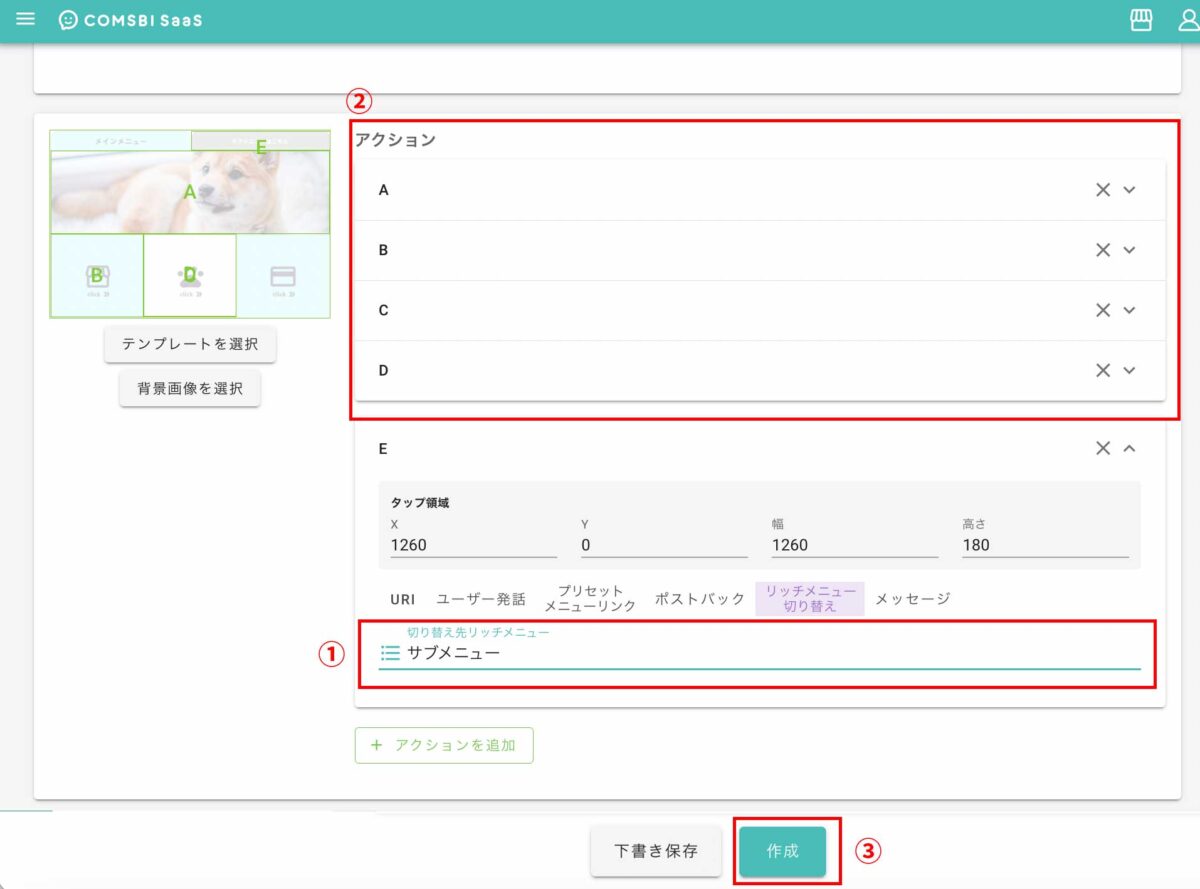
サブメニューを選択すると、「切り替え先リッチメニュー」欄に選択したリッチメニューのタイトルが表示されます。その後、残りのリッチメニューの設定を完了させます。
- 「切り替え先リッチメニュー」フォームに切り替え先のリッチメニュー名が設定されたことを確認
- 他のタップ領域のアクションを設定
- すべての設定が終わったら「作成」をクリック

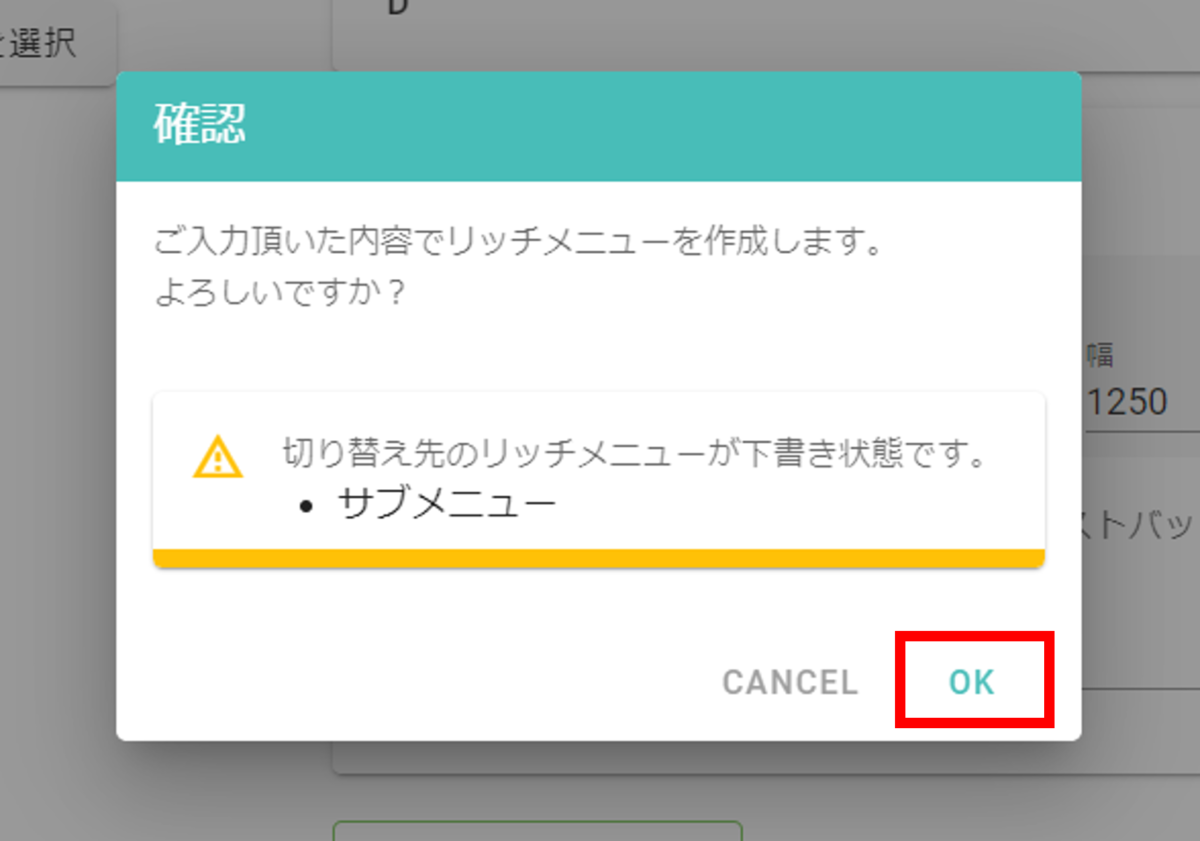
「作成」をクリックすると以下のダイアログが表示されるので、「OK」をクリックしメインメニューの作成を完了します。

切り替え先リッチメニューが下書き保存状態のままリッチメニューを反映し、お客さまのLINEトーク画面上でリッチメニューを切り替えるとエラーとなります。
必ず切り替え先リッチメニューの作成も完了させた状態で、リッチメニューを反映してください。
Step6 サブメニューのタップ領域を設定
Step3 で下書き保存したサブメニューを「リッチメニューアイテム一覧」から選び、「編集」をクリックして再編集します。
メインメニューと同様に、画像のデザインに合わせてタップ領域を設定します。サンプル画像の場合、右上の「サブメニュー」のタップ領域は設定しません。

| アクション | X座標 | Y座標 | 幅 | 高さ |
|---|---|---|---|---|
| E | 0 | 0 | 1250 | 180 |
| A | 0 | 180 | 2500 | 753 |
| B | 0 | 933 | 833 | 753 |
| C | 833 | 933 | 833 | 753 |
| D | 1666 | 933 | 833 | 753 |
Step7 サブメニューのリッチメニュー切り替え設定
メインメニューと同様、下記の手順でメインメニューに切り替えるためのリッチメニューの切り替えアクションを設定します。サンプル画像の場合は、画像左上のタップ領域 E に設定します。
- 「リッチメニュー切り替え」アクションをクリック
- 「切り替え先リッチメニュー」をクリック

先程作成したポスト下書き保存済みまたは作成済みのリッチメニューの一覧が表示されますので、作成済の「メインメニュー」を選択します。

メインメニューを選択すると、「切り替え先リッチメニュー」フォームに「メインメニュー」と設定されます。その後、残りのリッチメニューの設定を完了させてください。
- 「切り替え先リッチメニュー」フォームに切り替え先のリッチメニュー名が設定されたことを確認
- 他のタップ領域のアクションを設定
- すべての設定が終わったら「作成」をクリック

Step8 デフォルトリッチメニューにメインメニューを反映
最後に 「リッチメニュー アイテム一覧」画面から「メインメニュー」の「反映」画面に進み、 下記の内容で反映を行います。
- 反映
- 「デフォルトリッチメニューとして反映する」
- 配信日時
- 「今すぐ反映(予約反映)」(任意)
反映方法の詳細は「リッチメニューの反映」を参照してください。
タブ部分をタップしてメインメニューとサブメニューが切り替わることを確認してください。
デフォルトリッチメニュー変更または解除時の注意
リッチメニューについては LINE の仕様に準拠します。
リッチメニューの各顧客への個別反映は、デフォルト反映よりも優先されます。
【今回の例の場合】
デフォルトリッチメニューとして反映されたメインメニューからサブメニューに一度でも切り替えたお客様は、リッチメニューが個別反映されている状態になります。この状態は、サブメニューからメインメニューへリッチメニューを切り替えた場合も継続されます。
そのため、その状態でデフォルトリッチメニューの変更や解除を行っても、一度でもリッチメニューの切り替えを実行したお客さまのLINEトーク画面には、個別に反映しているメインメニューまたはサブメニューが表示され続けます。
【リッチメニューを変更する場合のおすすめの運用方法】
① 「リッチメニュー解除」画面で解除先に「全てのリッチメニューを解除する」を指定して、LINEアカウントで反映しているデフォルトリッチメニューおよび個別反映中のリッチメニューをすべて解除する
② LINEアカウントのリッチメニューがすべて解除された状態で、必要なリッチメニューを反映していく
こうすることでお客様の LINE トーク画面に個別反映したリッチメニューが想定外に表示され続けることを防ぎます。
次のステップ:リッチメニューのテスト反映方法